Intelligent
说明
serverless devs s.yaml 在 VSCode 的智能提示和补全
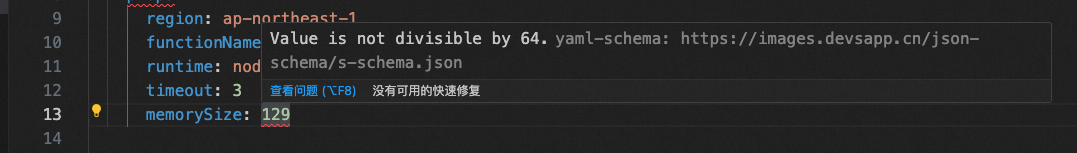
智能检测



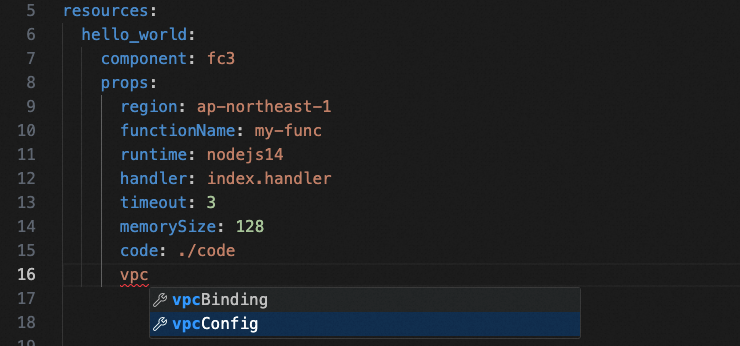
自动补全


快速使用
-
在 Visual Studio Code 中打开 "Extensions" 侧边栏
-
在搜索框中搜索 "YAML",找到并安装 "YAML" 插件, 安装如下图两个插件

- 打开 Visual Studio Code 的 "首选项" --> "设置", 输入
yaml.schema, 如下图, 进行settings.json文件的编辑

- 增加如下字段:
"yaml.schemas": {
"https://images.devsapp.cn/json-schema/s-schema.json": [
"s*.yaml",
"s*.yml"
]
}
Tips: 如果您想离线使用, 可以将 https://images.devsapp.cn/json-schema/s-schema.json 下载到本地(假设本地路径是
/Users/xiliu/json-schema/s-schema.json), 然后修改:
"yaml.schemas": {
"file:///Users/xiliu/json-schema/s-schema.json": [
"s*.yaml",
"s*.yml"
]
}

- 重启 VsCode, 智能提示即可生效